Web標準準拠 Webサイト(ホームページ)制作 / カラーチャート / e-コマース(イーコマース)サイト設置代行 lands ランズ 埼玉 越谷





-
- 色彩別 赤・オレンジ系
- 色彩別 水色・青系
- 色彩別 青・青紫系
- 色彩別 黄・黄緑系
- 色彩別 緑・青緑系
- 色彩別 紫・赤紫系

- 3桁指定可能色 #000-#1ff
- 3桁指定可能色 #200-#3ff
- 3桁指定可能色 #400-#5ff
- 3桁指定可能色 #600-#7ff
- 3桁指定可能色 #800-#9ff
- 3桁指定可能色 #a00-#bff
- 3桁指定可能色 #c00-#dff
- 3桁指定可能色 #e00-#fff
-

Quickプラン ショールーム
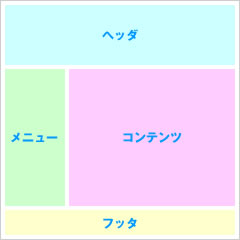
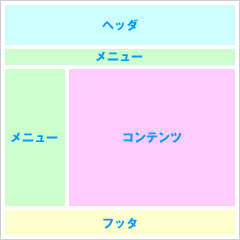
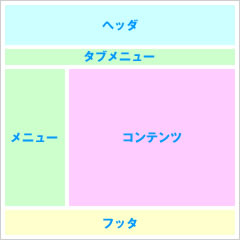
Quickプランでは、当ショールームに展示してあるデザインを買い取っていただく
システムとなっております。
低価格と納期の短縮を図るため、あまりカスタマイズは出来ませんが、ご要望があれば、
お知らせください。